Challenge: [Student Project] Increase user acquisition and retention for WebMD’s user accounts.
Approach: Create a health profile tool that collects users’ health information and provides personalized suggestions, along with a companion app to provide support during recovery from illness or injury.
2 weeks
2 days research & competitive analysis
3 days solution mapping/sketching
5 days digital prototyping
2-person team
2 Design Students
And a lot of hard work.
Key Responsibilities
Drive competitive analysis
Plan and co-lead user research
Co-create journey maps/sketches
Own creation of mobile app prototype
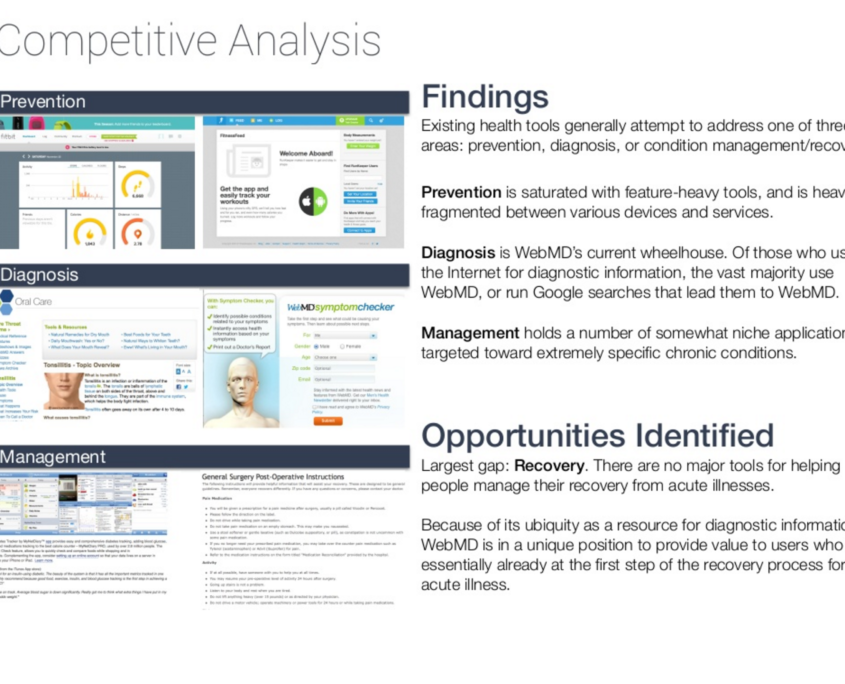
1. Research & Competitive Analysis
My teammate and I started by checking out what WebMD’s direct and indirect competitors were doing to engage users, and how their offerings mapped to the journey of a patient from symptom onset through treatment.
We then conducted a series of web surveys and follow-up interviews with users, leading to a key realization: while the playing field is crowded with tools for fitness tracking (Fitbit, Nike+) and health diagnosis (WebMD, MayoClinic), none actually support patients during the process of recovery.
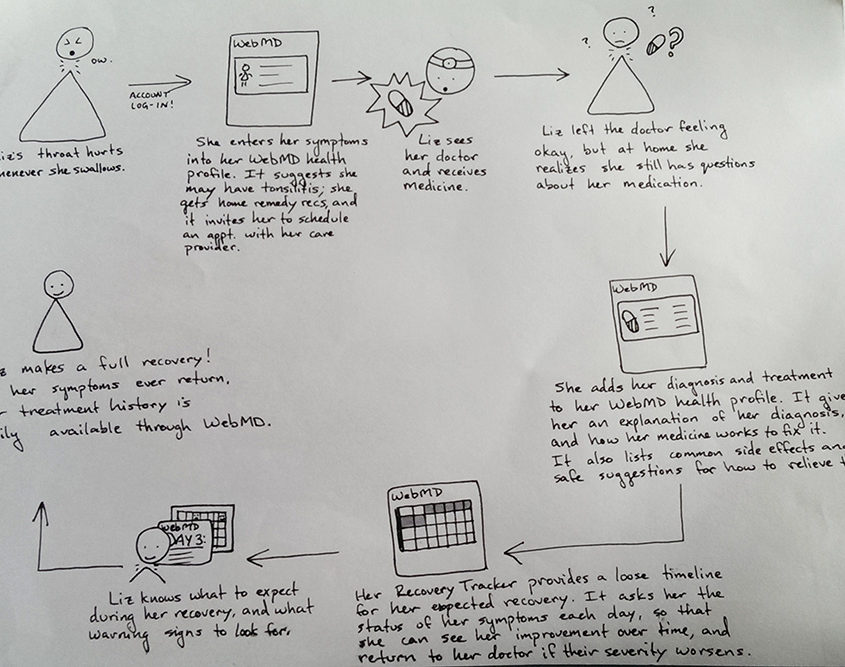
2. Journey Mapping & Sketching
After using our research results to generate personas, we sketched out ideas for how a new tool might fill the gaps in the existing patient journey, which resulted in a hybrid approach: a web tool enabling patients to manage their health profiles, and a mobile app check-in process to keep them empowered and informed as they recover from illness or injury.
I took point on the design and prototyping of the mobile check-in, while my teammate tackled the web dashboard.
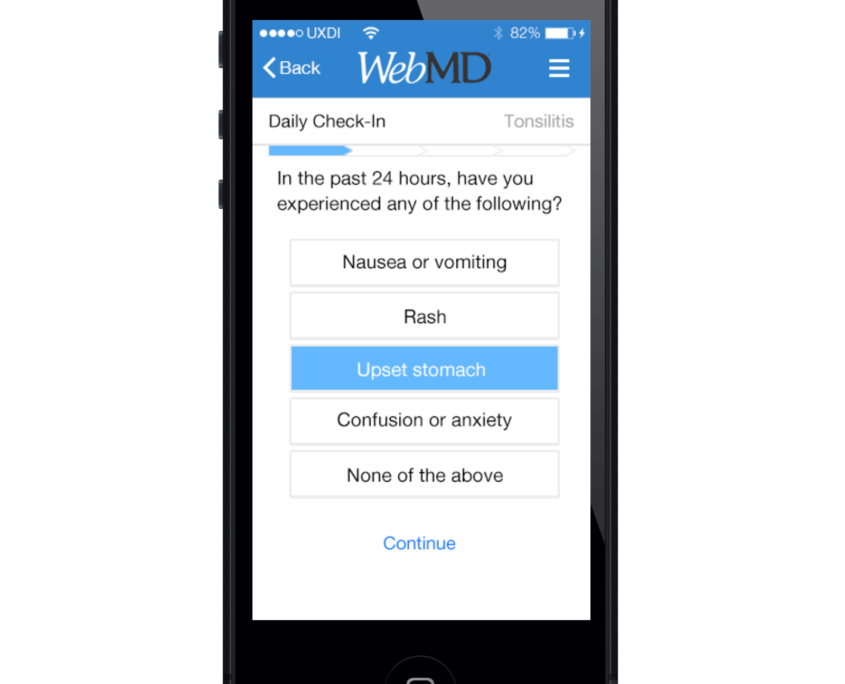
3. Prototyping
By leveraging WebMD’s vast existing database of professionally-vetted medical information, the mobile app could respond to patients’ reported symptoms or side effects with timely advice, and direct them to contact their doctor directly when appropriate.
Creating a prototype to put in front of users allowed me to collect valuable feedback on the general flow of the check-in process. I wanted to make it as fast and painless as possible, ensuring that it served as a valuable tool rather than a tedious annoyance.
For a walkthrough of the prototype, contact me!